昨天有說到div因為block這個元素而佔了整行無法並排,今天就來說一下block是甚麼樣的元素
display是css中的語法,他有幾個常被使用的元素,分別是block、inline、inline-block和none,本篇將會說明這幾個元素的差異
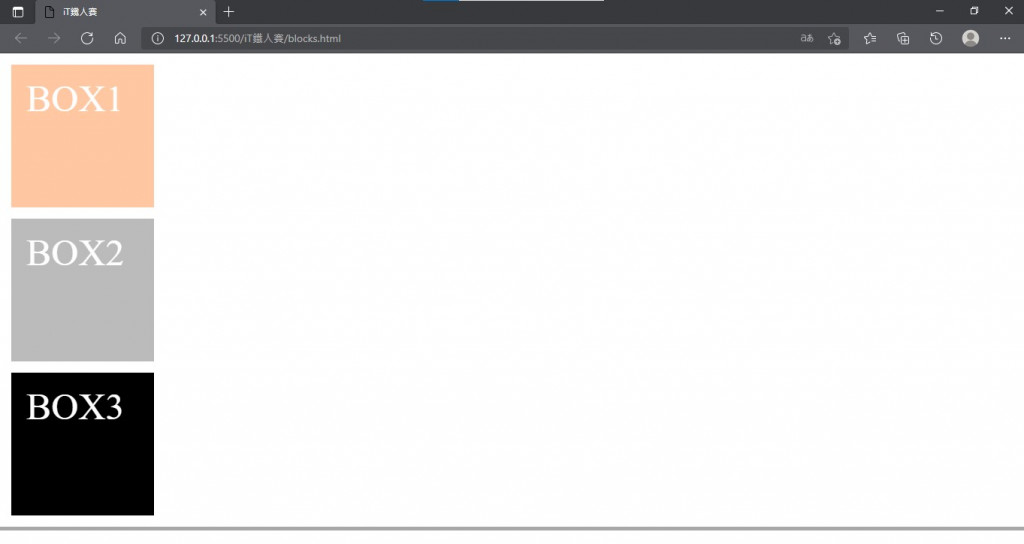
我寫出三個方塊,並且方塊的css設定如下,本篇只會改變display的元素
.box1, .box2, .box3{
height: 150px;
width:150px;
color: white;
font-size: 50px;
margin: 15px;
padding: 20px;
display: block;
}
block也是網頁中的預設狀態,他的特性是可以定義它的長寬以及marging和padding,但是會占滿整行的空間,因此無法並排
下方的灰線是用來觀察margin-bottom的距離
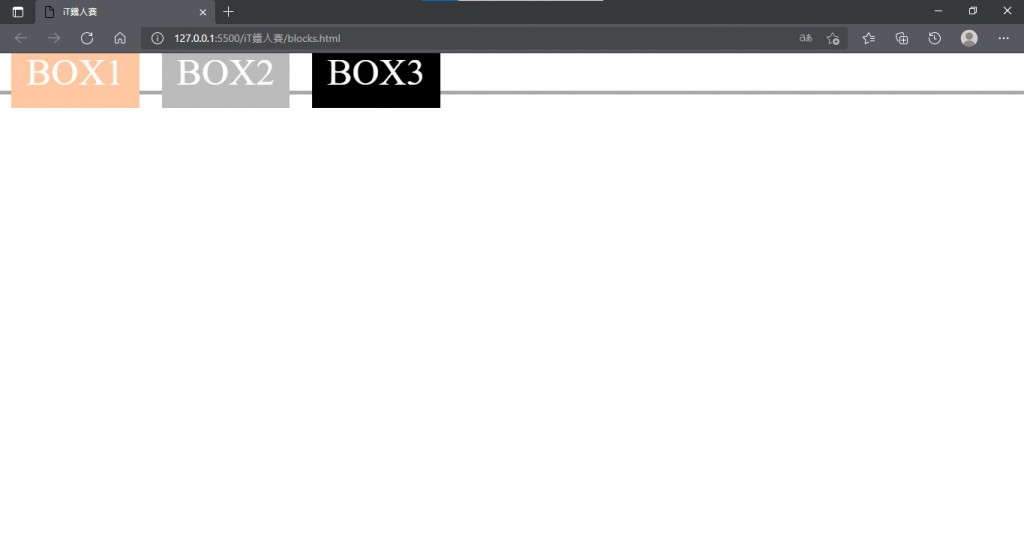
inline可以說是block的相反值,他無法改變長寬,他佔有的空間就只有被文字撐開的大小而已
從圖中可以觀察到,margin只作用在橫向,雖然padding使底色向下延伸了一些,但是下方灰線的起始位子依然是文字的下方,代表他也只影響了橫向和底色面積
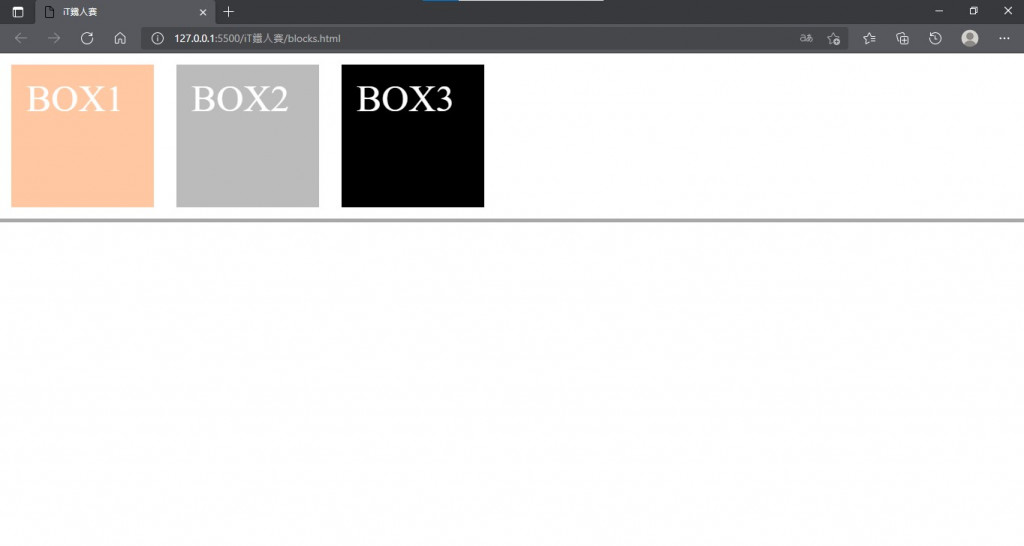
接下來是inline-block,它結合了以上兩者的優點,可以定義長寬及marging和padding,又不會佔有本身定義外的空間,也就是可以達成並排的效果
可以發現inline-block似乎是最符合預想效果的表現方式
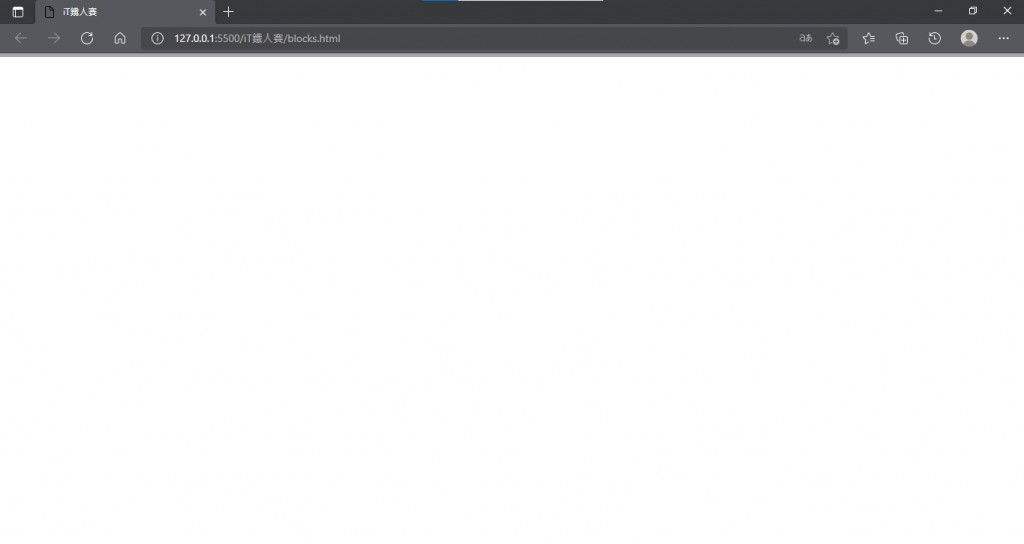
最後一個none也就如同字面上的意思,被定義為none的物體將不會顯示出來,並且不會佔有物體原來的位子
display: none;

仔細看可以發現灰線是貼在網頁最上緣的,代表那些物體不是被隱藏了,而是不存在
